Какво са Core Web Vitals на сайта и как да ги подобрим?

Tsvetan Kamenov | 24 ноември 2023
В бързоразвиващия се дигитален свят, бързината и ефективността на твоя сайт играят ключова роля за успеха на всяко едно онлайн начинание. Сред основните фактори, влияещи върху успеха и развитието на уебсайта ти са именно Core Web Vitals.

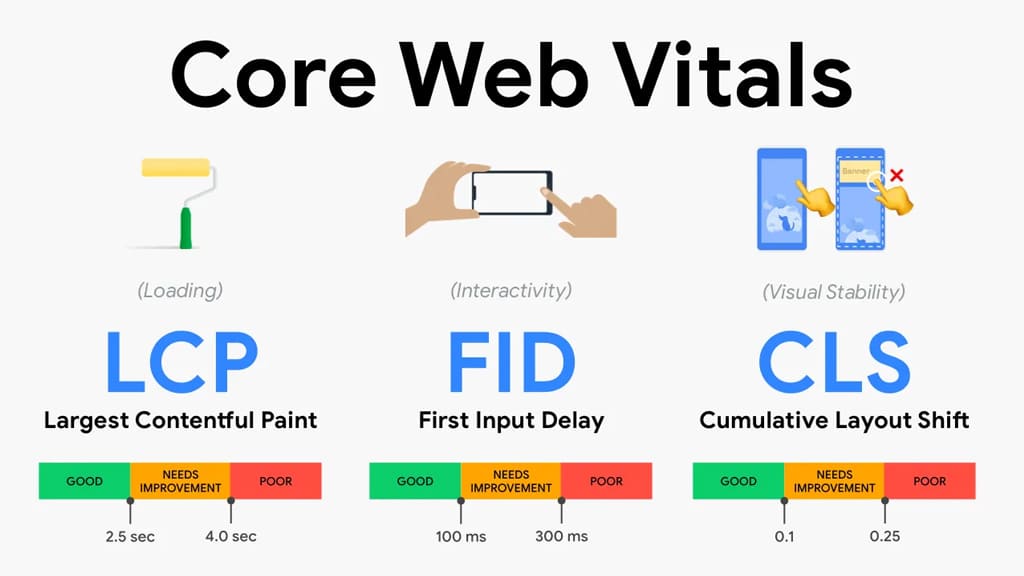
Източник на изображение: Google
Google, доминиращата търсачка, е включила тези специфични показатели за ефективност в своите алгоритми, за да оцени цялостното потребителско изживяване. В резултат на това разбирането на Core Web Vitals и научаването как да ги подобряваме стана от решаващо значение за всички собственици на сайтове, разработчици и SEO специалисти.
Тук ще научиш повече за Core Web Vitals - какво представляват, защо са толкова важни и как да оптимизираш сайта си, фокусирайки се именно върху тях.
Въведение в Core Web Vitals: Какви са те и защо са важни
Основни уеб показатели (Core Web Vitals), въведени от Google, са набор от специфични показатели, които се фокусират върху различни аспекти на потребителското изживяване в даден сайт.
Тези показатели са предназначени да измерват бързината на зареждане, интерактивността и визуалната стабилност на уеб страниците. Техническият анализ на твоя уеб сайт може да ти даде отговори на много въпроси, свързани с показателите на Core Web Vitals и защо те са важни.
Но защо core web vitals са толкова важни? Отговорът се крие в отдадеността на Google да осигури най-доброто потребителско изживяване. За да постигне това, Google трябва да гарантира, че сайтовете, които се класират на резултатите от търсенето, предлагат именно такова.
Като набляга на Core Web Vitals, Google насърчава собствениците на сайтовете да дават приоритет на факторите, които пряко влияят върху начина, по който потребителите възприемат и взаимодействат с даден сайт.
Разбиране на различните показатели на Core Web Vitals
Основните уеб показатели обхващат три ключови показателя, всеки от които се отнася до конкретно измерение на ефективността на твоята уеб страница.
Нека видим кои са те:
- Largest Contentful Paint (LCP): LCP измерва ефективността на зареждане на уеб страницата. Той определя времето, необходимо на най-големия елемент от съдържанието, независимо дали е изображение, текстов блок или видеоклип, да стане видим за потребителя. По същество - LCP измерва колко бързо потребителите могат да видят основното съдържание на дадена страница (скоростта на зареждане на основното съдържание).
- First Input Delay (FID): FID определя количествено отзивчивостта на даден уебсайт. Той измерва времето между първото взаимодействие на потребителя със страницата (напр. щракване върху връзка или натискане на бутон) и отговора на уебсайта. FID отразява колко бързо един уеб сайт може да реагира на потребителя.
- Cumulative Layout Shift (CLS): CLS оценява визуалната стабилност на уеб страницата. Той оценява степента, до която елементите на страницата се изместват по време на зареждане, което потенциално причинява неудовлетвореност на потребителите.
Също така, има и четвърти експериментален показател, наречен Interaction to Next Paint (INP), оценяващ отзивчивостта на страницата спрямо действията на потребителите.
Как основните уеб показатели влияят на потребителското изживяване и класирането на уебсайтовете?
Нека се съсредоточим върху основните показатели и това как те влияят на потребителското изживяване и класирането на уеб сайта ти.
Потребителското изживяване е едно от основните неща, върху които се гради успехът на уеб сайта ти. Потребителите са по-склонни да се ангажират в сайта ти, ако той се зарежда бързо и реагира незабавно. По същество, Core Web Vitals пряко влияят върху удовлетвореността и ангажираността на потребителите.

Източник на изображение: Canva
Когато една уеб страница се зарежда бързо, потребителите я възприемат като ефективна и надеждна. LCP директно адресира този аспект, като се фокусира върху най-големия елемент на съдържанието.
Уебсайтовете с нисък FID реагират по-добре на действията на потребителите, което води до подобрена интерактивност. По-бързите стойности на FID означават, че потребителите не изпитват забавяния, когато се опитват да взаимодействат със сайта ти.
Високият CLS резултат показва, че елементите на страницата се разместват, докато се зареждат, което възпрепятства добрата видимост на съдържанието. Поддържането на визуална стабилност с нисък CLS резултат гарантира по-плавно потребителско изживяване.
Има ли значение Core Web Vitals за SEO
Потребителското изживяване и класирането на уеб сайта ти са взаимосвързани. Google има за цел да представи на своите потребители най-добрите резултати от търсенето. Следователно уеб сайтовете, които имат добри Core Web Vitals метрики, могат да бъдат възнаградени с по-високо класиране в търсачките.

Източник на изображение: Canva
През май 2021 г. Google официално включи Core Web Vitals като фактор за класиране в своите алгоритми. Оптимизирането на уеб сайта ти за тези показатели не е само въпрос на потребителско изживяване, а значителна част от твоята SEO стратегия.
За да си сигурен, че уеб сайта ти отговаря на тези показатели е необходимо да изготвиш пълен SEO одит, който да ти даде информация за текущото му състояние, както и насоки какво трябва да подобриш.
Как да измериш ефективността на Core Web Vitals на твоя уебсайт?
Измерването на ефективността на Core Web Vitals на твоя уеб сайт включва задълбочен анализ и редовно наблюдение.
Има различни инструменти и ресурси, които да ти помогнат с това:
- Google Search Console: Google Search Console предоставя отчет за основни уеб показатели, предлагащ информация за това как се представя уебсайтът ти въз основа на тях. Той те уведомява за всякакви проблеми и дава предложения за подобрение.
- Page Speed Insights: Това е друг инструмент на Google, който служи за измерване на ефективността на зареждане на уебсайта ти от различни места и на различни устройства. Той предоставя задълбочени данни, включително времето за отговор на сървъра и време за зареждане на страниците ти.
Съществуват и други инструменти, които могат да предоставят сходни данни, с помощта на които да придобиеш представа с кои показатели уеб сайтът ти има проблеми и как може да ги подобриш.
INP - какво представлява тази метрика и защо е важна за Core Web Vitals?
INP е метрика, която оценява цялостната отзивчивост на страницата към взаимодействията на потребителите, като наблюдава закъснението на всички взаимодействия с кликване, докосване и клавиатура, които се случват през целия период на посещение на страницата от потребителя.
Крайната стойност на INP е най-дългото наблюдавано взаимодействие, като се игнорират отклоненията.
Какъв е добрият резултат за INP
Трудно е да се поставят етикети като "добър" или "лош" на даден показател на Core Web Vitals.
За да си сигурен, че предоставяш на потребителите изживяване с добра отзивчивост, добър праг за измерване е средната стойност от 75% измервания на твоите страници за мобилни и настолни устройства.
По-долу може да видиш допълнителни данни:
- INP под или на 200 милисекунди означава, че страницата ти има добра отзивчивост.
- INP над 200 милисекунди и под или на 500 милисекунди означава, че отзивчивостта на страницата ти се нуждае от подобрение.
INP резултат над 500 милисекунди означава, че страницата ви има лоша реакция и това може да се отрази на Core Web Vitals.
Често срещани проблеми, засягащи Core Web Vitals, и как да ги идентифицираш
Идентифицирането на проблеми, които засягат Core Web Vitals, е решаваща стъпка в оптимизирането на уеб сайта ти.
В следващите редове ще разгледаме някои често срещани проблеми, за да разбереш как да ги идентифицираш.
Големи изображения
LCP може да бъде сериозно повлиян от прекалено големи изображения, които използваш на сайта си.
За да идентифицираш този проблем, можеш да използваш инструменти като Google PageSpeed Insights или Lighthouse, които ще посочат дали твоите изображения се нуждаят от оптимизация.
Скриптове, блокиращи зареждането на страницата
Скриптовете, блокиращи зареждането на страницата, могат да забавят FID, правейки твоя уебсайт по-малко отзивчив. Можеш да идентифицираш тези скриптове с помощта на инструменти като PageSpeed Insights, Lighthouse или други инструменти, които ще ти покажат кои са тези скриптове и как да се справиш с тях.
Прекомерни заявки от трети страни
Увеличеният брой заявки от трети страни могат да повлияят отрицателно както на LCP, така и на CLS.
Инструменти като PageSpeed Insights, както и други услуги за наблюдение на ефективността в мрежата, могат да ти покажат ресурсите на трети страни, които влияят върху ефективността на сайта ти.
Съвети за подобряване на картината с най-голямото съдържание (LCP)
LCP измерва скоростта на зареждане на най-големия елемент от съдържанието на твоята страница.
За да подобриш LCP на сайта си, следвай тези съвети:
- Компресиране и оптимизиране на изображенията: Големите изображения често са основните виновници за LCP. Използвай техники за компресиране, за да намалиш размера на файла, като същевременно запазиш качеството на изображението. Избери подходящи формати за изображения, като WebP или JPEG, и се увери, че са правилно оразмерени за различни устройства.
- Използвай адаптивен дизайн: Внедри адаптивен уеб дизайн, за да гарантираш, че изображенията и другите елементи се адаптират към различни размери на екраните и устройствата. Това ще помогне на твоето съдържание да се зарежда по-бързо както на мобилни устройства, така и на настолни компютри.
- Използвай кеширане: Кеширането съхранява бързо достъпни ресурси, намалявайки необходимостта от многократни изтегляния. По този начин кеширането помага за съхраняването на често използваните данни за сайта, подобрявайки общата му скорост на зареждане.
Също така, обърни внимание на намаляне на времето за реакция на сървъра. Намаляването на времето за реакция на сървъра е от решаващо значение за бърз LCP.
Съвети за подобряване на закъснението на първия вход (FID)
FID измерва отзивчивостта на сайта ти към потребителските взаимодействия.
Можеш да подобриш този показател, като следваш следните съвети:
- Намали времето за изпълнение на JavaScript: Изпълнението на JavaScript може значително да повлияе на FID. Минимизирай дълго изпълняващите се скриптове и използвай ефективен код, за да намалиш времето за изпълнение. Премахни неизползвания или ненужен JavaScript, за да поддържаш уебсайта си пъргав.
- Елиминирай блокиращите ресурси: Идентифицирай и отстрани блокиращите изобразяването ресурси, които възпрепятстват зареждането на твоята страница. Оптимизирай доставката на CSS и използвай техники като async и defer за скриптове, когато е подходящо.
В допълнение, оптимизирай кода и намали скриптовете, използвани на страницата и на сайта ти. Минимизирай ненужния код и рационализирай своя HTML, CSS и JavaScript.
Съвети за подобряване на кумулативното изместване на оформлението (CLS)
CLS измерва визуалната стабилност на твоята уеб страница. Предотвратяването на неочаквани промени в оформлението е от съществено значение за създаване на гладко и визуално приятно потребителско изживяване.
Ето няколко съвета за подобряване на твоя CLS резултат:
- Задай точни размери на изображенията ти: За да предотвратиш изместване на оформлението, не забравяй да зададеш точни размери (ширина и височина) за изображения, видеоклипове и други медийни елементи на сайта ти. Това позволява на браузъра да разпределя правилно пространството, намалявайки шансовете елементите да се движат по време на зареждане.
- Използвай контейнери за зареждане на съдържанието: Внедри контейнери за съдържание, което все още се зарежда. По този начин ще осигуриш по-стабилно визуално изживяване за потребителите, докато чакат съдържанието да се зареди напълно.
- Минимизирай съдържанието от трети страни: Прекомерното съдържание, зареждано от трети страни, като например реклами, може значително да повлияе на CLS. Ако е възможно, намали броя на тези елементи, или използвай техники като асинхронно зареждане.
Чрез тези техники може осигуриш добър CLS резултат, който да повлияе благоприятно на сайта ти.
Други фактори, които могат да повлияят на производителността на Core Web Vitals
В допълнение към ключовите показатели на Core Web Vitals, няколко други фактора могат да повлияят на ефективността на твоя уебсайт.
Ето и кои са те:
- Време за реакция на сървъра: Времето, необходимо на твоя сървър да отговори на заявка на потребител, може да повлияе на LCP и общата скорост на зареждане на страницата. Оптимизирай твоята сървърна инфраструктура за по-бързо време за реакция.
- Ред на зареждане на ресурси: Редът, в който се зареждат ресурсите, може да повлияе както на LCP, така и на FID. Дай приоритет на критичните ресурси и зареди несъществените по-късно в процеса на зареждане на страницата.
Оптимизацията на CSS кода също е от съществено значение. Ефективният CSS може да подобри FID и CLS. Минимизирай ненужния CSS код и обмисли използването на техники като критичен CSS, за да се зареждат първо основните стилове.
Значението на оптимизацията за мобилни устройства чрез Core Web Vitals
Мобилните устройства са все по-предпочитани от потребителите. В резултат на това мобилната оптимизация е от решаващо значение за Core Web Vitals. Това означава, че ще трябва да се фокусираш и върху нея.
Увери се, че твоят уебсайт е адаптивен и удобен за мобилни устройства. Адаптивният дизайн се адаптира към различни размери на екрана, като гарантира, че твоите основни уеб показатели са също толкова силни на мобилни устройства, колкото и на настолни компютри.
С други думи - ако клиент зареди сайта на телефона си, то изживяването няма да бъде влошено по никакъв начин.
Също така, оптимизирай изображения специално за мобилни устройства. По-малки размери на файлове с изображения и подходящи размери за мобилни екрани могат да допринесат за по-бърз LCP, а вече знаеш колко е важно това.
Не забравяй, че има специфични за мобилни устройства проблеми, които трябва да разрешиш. Такива са реакцията при докосване и четливостта на текст на по-малки екрани. Увери се, че бутоните и интерактивните елементи са с подходящ размер за различните резолюции на мобилните устройства.
Най-добри практики за поддържане на добри резултати на Core Web Vitals
Поддържането на добро представяне на Core Web Vitals е нещо, което трябва да следиш постоянно. За да поддържаш уебсайта си да работи безпроблемно и да радва потребителите и търсачките, то трябва да познаваш някои основни практики.
Ето и част от тях:
- Редовно наблюдение: Непрекъснато наблюдавай своите основни уеб показатели, като използваш инструменти като Google PageSpeed Insights, Lighthouse или Google Search Console. Редовните проверки ти помагат да идентифицираш и адресираш проблеми с производителността своевременно.
- Бъди в течение с уеб технологиите: Бъди в крак с най-новите уеб технологии и тенденции, тъй като те често въвеждат нови възможности за подобряване на основните уеб показатели.
- Периодично тестване: Периодично тествай ефективността на уебсайта си, като използваш различни устройства и мрежови условия, за да осигуриш постоянно положително потребителско изживяване.
- Мрежи за доставка на съдържание: Използвай CDN за ефективно разпространение на съдържание, намаляване на времето за отговор на сървъра и осигуряване на по-бърз LCP.
Не на последно място, сигурност и HTTPS. Увери се, че уеб сайтът ти е защитен и използва HTTPS. Сигурността и надеждността могат да повлияят положително на потребителското изживяване и класирането на сайта ти в търсачките.
Въздействието на Core Web Vitals върху SEO оптимизацията на твоя уебсайт
Core Web Vitals официално станаха част от алгоритъма за класиране при търсене в Google. Въздействието на тези показатели върху SEO на твоя уеб сайт не трябва да се подценява.
Уебсайт, който се отличава с добри показатели за Core Web Vitals, е по-вероятно да се класира по-високо в резултатите от търсачката. Освен това, това е мощен сигнал за Google, че твоят сайт предоставя отлично потребителско изживяване.
Чрез разбиране на тези показатели можеш да подобриш значително ефективността на уебсайта си, да повишиш удовлетвореността на потребителите и да подсилиш резултатите си от SEO.
Често задавани въпроси
1. Какво представляват основните уеб показатели и защо трябва да се интересувам от тях?
Основните уеб показатели са ключови показатели за ефективност, които Google използва, за да оцени потребителското изживяване на твоя уебсайт. Те влияят върху класирането на твоя сайт в търсачките и удовлетвореността на потребителите, което ги прави решаващи за онлайн успеха.
2. Как мога да измеря ефективността на Core Web Vitals на моя уебсайт?
Можеш да използваш различни инструменти като Google PageSpeed Insights и Lighthouse, за да измериш своите основни уеб показатели. Google Search Console също предоставя отчети за ефективността на твоя сайт.
3. Важни ли са Core Web Vitals само за SEO или те също влияят върху ангажираността на потребителите?
Основните уеб показатели значително влияят върху ангажираността на потребителите. Уебсайтовете, които се представят добре в тези показатели, обикновено поддържат потребителите доволни и ангажирани, което води до по-ниски нива на отпадане и по-високи реализации. Важно е да знаеш, че това може да повлияе на резултатите от класирането в Google и на успехите ти.
4. Какво мога да направя, за да подобря бързо основните уеб показатели на моя уебсайт?
За да видиш незабавни подобрения, съсредоточи се върху оптимизиране на изображения, отлагане на зареждането на скриптове и използване на кеширане. Тези промени могат да имат голямо въздействие върху LCP и FID.